Activello Theme Fehlerkorrektur und andere Adaptierungen
“Featured Image” klickbar in Blogbeitrag
Das WordPress-Layout Activello Version 1.3.2 von colorlib.com ist ein noch nicht ganz ausgereiftes “Thema”. So wird das “Featured Image” nur in einer einzigen Form aufbereitet, die sowohl auf der Startseite, in den Suchseiten und im Blogbeitrag selber eingefügt wird. Dadurch ist das Header-Bild klickbar und linkt nur auf die selbe Seite. Das macht überhaupt keinen Sinn. Zudem kann man das “Featured Image” in den Blogbeiträgen nicht deaktivieren wie bei anderen Themen.
Da das Thema aber immer den selben Code dafür verwendet, ist es nicht trivial, dies per CSS anzufassen. Nur in der CSS-Klasse des body-Elements steht mit single-post, dass es sich um einen Blogbeitrag handelt (auf der Startseite steht home, bei einer Suche search).
Mit folgender Ergänzung unter Design > Editor kann in der Datei style.css man den Link und den Mouseover-Effekt am Header-Bild in den Beiträgen deaktivieren:
body.single-post header + a{
pointer-events: none;
cursor: default;
}
Mit header + a erzwingt man das a-Tag rund um das erste Bild im Beitrag.
Dieser Code ist in einer Seite im Einsatz, die gerade entwickelt wird. Es können noch weitere Änderungen erforderlich sein!
Breitenverhältnis Content-Sidebar ändern
Activello setzt bootstrap.css in einer verkürzten Form ein (bootstrap.min.css, ohne Umbrüche und ohne nicht notwendigen Leerzeichen). Nur wenige CSS-Klassen werden daraus verwendet, dokumentiert ist es nirgends und im Interface auch nicht einstellbar.
Die vertikale Einteilung der Seite erfolgt über eine Trennung in 12 geleiche Blöcke, draus ergibt sich für Content und Sidebar zum Beispiel das Verhältnis 8:4. Konkret ist das in den CSS-Klassen col-md-8 (66.66666667%) und col-md-4 (33.33333333%), zu finden. Aber diese Prozentwerte erscheinen noch in einer Vielzahl anderer Klassen (einfach mal in bootstrap.css nach “66.6666666” suchen).
Man könnte nun die CSS-Klassen ändern, aber das ist eine umschöne Methode weil es das Aufteilungssystem durcheinander bringt. Ich habe also in den php-Dateien nach col- gesucht und folgende relevante Stellen gefunden:
functions.php
function activello_main_content_bootstrap_classes() {
if ( is_page_template( 'page-fullwidth.php' ) ) {
return 'col-sm-12 col-md-12';
}
return 'col-sm-12 col-md-8';
}
Hier 8 auf z.B. auf 9 ändern.
sidebar.php
<div id="secondary" class="widget-area col-sm-12 col-md-4" role="complementary">
Hier 4 auf z.B. 3 ändern
comments.php
Hier erscheint col-sm-4 bei der Kommentar-Formatierung. Derzeit nicht geändert.
Gesamtbreite ändern
Die Breite ist hart mit der CSS-Klasse container fixiert. Sie ist ebenso unterbootstrap.css in der verkürzten Form zu finden (bootstrap.min.css). Verkompliziert wird alles auch noch durch verschiedene min-width-Bereiche. Derzeit nicht geändert.
Bilder bei Maximalbreite 1:1 auspielen
Betrifft Bilder die direkt im Text platziert sind, aber auch Gallery-Elemente.
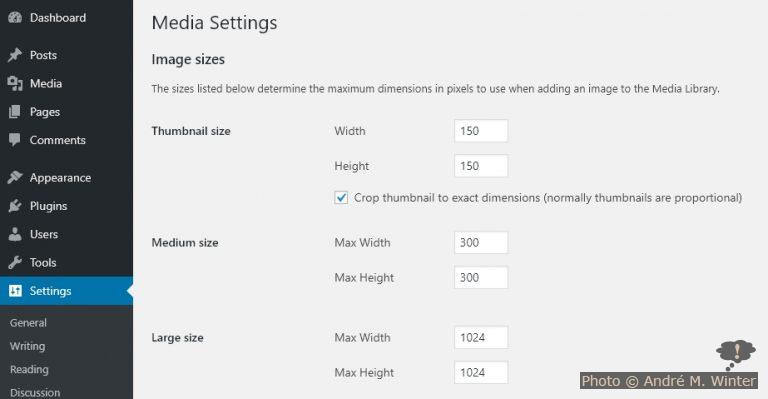
Neue Bildformate
Zuerst braucht es neue Bildformate, die man unter functions.php unten einfügen kann. Zusammen mit dem Plugin Regenerate Thumbnails by Alex Mills, sind die neuen Formate anschliessend verfügbar. Diese muss man dann beim Einfügen von Bildern auch einsetzen
add_image_size( 'featuredImage',1200, 0, false );
add_image_size( 'JulFullWidth',776, 0, false );
add_image_size( 'JulGallery2Rows',386, 0, false );
add_image_size( 'JulGallery3Rows',256, 0, false );
add_image_size( 'JulLeftOrRightSmall',200, 0, false );
add_filter( 'image_size_names_choose', 'my_custom_sizes' );
function my_custom_sizes( $sizes ) {
return array_merge( $sizes, array(
'featuredImage' => __( 'featuredImage' ),
'JulFullWidth' => __( 'JulFullWidth' ),
'JulGallery2Rows' => __( 'JulGallery2Rows' ),
'JulGallery3Rows' => __( 'JulGallery3Rows' ),
'JulLeftOrRightSmall' => __( 'JulLeftOrRightSmall' ),
) );
}
Gallery
Die Gallery-Funktion ist zwar praktisch, aber alles andere als optimal gelöst.
Grauer Rahmen um Bilder
Je nach WordPress-Version befindet sich um Gallery-Bilder ein sinnloser grauer Rahmen. Mit folgenden CSS-Code bekommt man ihn weg:
.gallery img{
border: none !important;
}
Abstand zwischen aufeinanderfolgende Gallery-Blöcke
Hier sind standardmässig 20px unter jedem Block vorgesehen. Man kann das unter style.css ganz unten umschreiben, der Abstand ist auch unter dem letzten Block nicht nötig:
.gallery {
margin-bottom: 0px;
}
Letztes Bild in Gallery-Reihe ohne Rand rechts
Alle in einer Gallery bekommen automatisch einen 4px-Rand rechts und unten. Das ist natürlich Platzverschwendung und wenn man zuletzt versucht, die Bilder möglichst 1:1 auszuspielen, passt der rechte Rand nie. Unter style.css ganz unten umschreiben:
.gallery-item:last-child {
float: left;
margin: 0 0 4px 0;
overflow: hidden;
position: relative;
width: 100%;
}
Rechten Rand anpassen
Folgen mehrere Gallery-Blöcke mit unterschiedlicher Anzahl Bilder je Zeile aufeinander, so ergibt das einen springenden Rand. Man kann das Problem lindern, indem man die Grenzen besser auslotet. Hier unten ist es nur für die 2er- und 3er-Zeilen unter style.cssgemacht.
Das Problem: die Seite wird mit 1170px Breite definiert, darunter ergeben sich für den Content und der Sidebar prozentuelle Anteile. Im unserem Fall ist der Content mit 75% definiert, dazu verschiedene Randbereiche und effektiv ergibt das 777.5px verfügbare Breite für den Content. Die Gallery nützt 100% dieser Breite und unterteilt darunter weiter in 50%, 33%, etc. Das ergibt nie runde Zahlen und macht es mühsam 1:1-Formate anzugeben.
Man kann keine fixen Pixel-Breiten angeben, weil sonst bei der Skalierung auf kleinen Bildschirmen ärgerliche Nebenwirkungen erscheinen. Ursprünglich wurde bei den Bild-Element-Breiten immer 4px angezogen, ich bin auf 3px gegangen:
.gallery-columns-2 .gallery-item {
max-width: 48%;
max-width: -webkit-calc(50% - 3px);
max-width: calc(50% - 3px);
}
.gallery-columns-3 .gallery-item {
max-width: 32%;
max-width: -webkit-calc(33.3% - 3px);
max-width: calc(33.3% - 3px);
}
Related Posts
Activello sieht keine “Das könnte dich interessieren…”-Links am Seitenende vor. Es werden Plugins wie Jetpack empfohlen, das ist aber mühsam, mit Registrierung und permanenten Aufforderungen kostenpflichtige Teile zu nutzen. Ich habe derzeit das Plugin Contextual Related Posts 2.4.1 von WebberZon einstalliert. Es ist gut konfiguriertbar, es gibt allerdings nur ein fertiges Layout für diese Links mit Bildern, das so gar nicht zu Activello passt (quadratisch, zugerundet, mit Schlagschatten).
Ich habe es auf klassisch rechteckig und 3 Links abgeändert:
- Output in
<div>statt Listen, z.B.<div class="crp_rel_item">unter Customize the output, - Eigene Bildgrössenbassis
JulGallery3Rows(256×0) unter Thumbnail size, diesen ebenso unter Post thumbnail meta field name eintragen, No stylesunter Style of the related posts anwählen,- Unter Custom CSS to add to header folgende CSS-Ergänzung:
.crp_rel_item{
float:left;
}
div.crp_rel_item a:hover span{ /*mouseover*/
background-color:#1549b2;
color:white;
}
div.crp_rel_item a span{ /*mousout, normal*/
color:#1549b2;
}
.crp_rel_item + .crp_rel_item{
padding-left:4px;
}
Die Farbanweisung ist ein schneller Eingriff weil der Text onmouseover weiss auf weiss wird. Das ist irgendwo anders definiert, jedoch leider nicht an einer zentralen Stelle.
Newsletter
Erfolgt analog zu anderen Umsetzungen mit Subscribe2 und Post SMTP.
Subscribe2 verwendet Buttons, die im Layout Activello mit enormen Padding versehen sind, dadurch werden sie zweizeilig. Im style.css habe ich den wert von 80px auf 5px reduziert:
.woocommerce #respond input#submit, .woocommerce button.button.alt, .woocommerce button.button, input[type=submit] {
padding: 0 5px;
text-align: center;
line-height: 35px;
}