Graue Umrahmung von Gallery-Bildern entfernen
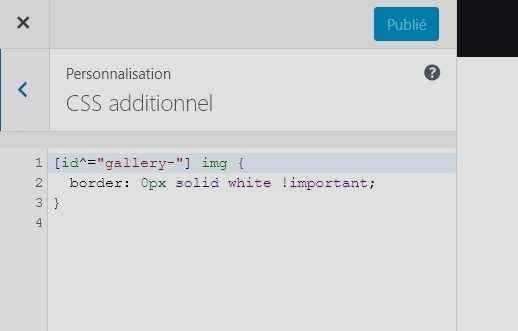
Bilder der von Gallerien (Bilder nebeneinander) werden mit hellgrauem Rahmen ausgegeben. Um das zu vermeiden, kann man bei Thema > Personalisieren > Zusätzliches CSS diesen CSS-Code einfügen. Das Problem der Gallery ist, dass es je Block einen eigene CSS-Anweisung einfügt, die gänzlich unabhängig vom CSS des Themas ist und hart im HTML-Code als lose <style>-Anweisung steht. Die Gallery-codes sind durchnummeriert: gallery-1, gallery-2 etc.
Um dies abzufangen, braucht es:
- Braucht est CSS-Wildcards.
- Die !important-Anweisung um den später erscheinenden der Gallery nicht wirken zu lassen.
[id^="gallery-"] img { border: 0px solid white !important; }