Bildrechte werden im Internet sehr oft mit Füssen getreten. Wenn man bei den Bildern die Autorin oder den Autor vermerkt, nimmt dieser Unfug schon dramatisch ab. Ich füge den Zusatz hinter jedem Bildtitel an, der Punkt beendet den Titel:
. Photo © André M. Winter
Unter WordPress gibt es vier Felder zur Bildbeschreibung. Über dem Bild der Titel (Title), der aber nicht beim Publizierten Bild erscheint. Unter dem Bild Alternativer Text (Alternative Text), Beschriftung (Caption) und Beschreibung (Description). Nur die Beschriftung erscheint standardmässig unter dem Bild. Hier will ich onclick den Copyright-Hinweis anhängen.
Zu editieren ist die Datei wp_admin/edit-form-advanced.php, änderungen sind somit bei Updates wieder weg. Es braucht zudem Schreiberechte in dieser Datei.
Man sucht dort folgende Zeilen, diese bilden das Formularfeld über dem Bild.
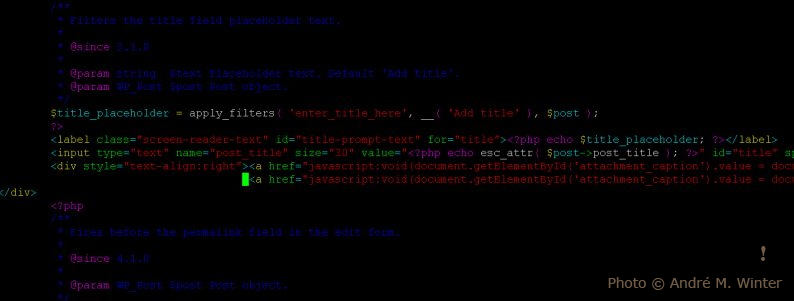
<label class="screen-reader-text" id="title-prompt-text" for="title"><?php echo $title_placeholder; ?></label> <input type="text" name="post_title" size="30" value="<?php echo esc_attr( $post->post_title ); ?>" id="title" spellcheck="true" autocomplete="off" />
Wir wollen die klickbaren Links unten rechts anhängen. Rechts weil man sowieso zum Speichern auch nach rechts gehen muss mit der Maus. Genau drunter und vor dem <div> fügen wir diese Zeilen ein:
<div style="text-align:right">
<a href="javascript:void(document.getElementById('attachment_caption').value = document.getElementById('title').value + '. Photo © Alex Medwedeff')">alex</a> -
<a href="javascript:void(document.getElementById('attachment_caption').value = document.getElementById('title').value + '. Photo © André M. Winter')">andre</a>
</div>
Konkret nehmen wir den Text aus dem Titel, fügen die Copyright-Hinweise dran und übergeben dies dem Feld Beschreibung. Der Vortweil es so zu machen: es erlaubt das Ändern des Titels oben und durch abermaliges Klicken wird der neu geformte Titel übernommen.

Titel per JavaScript ergänzen
No Comments