Générer des vignettes de photos de WordPress à copier-coller dans un forum
Il peut être utile de référencer son blog dans des forums dédiés au même thème. Si on fait cela avec des vignettes de photos, c’est tant mieux car les utilisateurs aiment voir les photos en plus grand. C’est possible avec un BBCode qui ressemble à ceci: [url=https://server/path/][img]https://server/path/img.jpg[/img][/url]. Les photos (médias) dans WordPress disposent de IDs HTML et l’on peut mettre un lien direct vers la photo dans la page avec la syntaxe https://server/path/#myID.
Quelques problèmes existent cependant:
- Les galeries n’ont pas des identifiants uniques et les photos dans les galeries ne disposent pas d’identifiant du tout. Il faut donc prendre l’ID de la galerie qui est numéroté à partir de 1 et qui peut potentiellement changer en modifiant la page. Une photo unique ne change pas d’identifiant.
- Il faut pouvoir retirer les information nécessaires de le page WordPress. Pour cela, il faut rajouter un bout de code, je fais cela avec un query string à la fin de l’adresse web:
?a. Et il faut un code qui génère le bloc en BBCode, je fais cela en JavaScript, mais celui-ci doit être appelé dans la page WordPress. Il faut donc éditer la page défaut. - Les médias de WordPress doivent être délivrés sous divers formats qui se retrouvent dans les balises
<img>sous l’attributsrcset. Je pioche ici pour retirer le format d’une vignette. - Le code présenté ci-dessous extrait aussi le titre affiché, s’il manque, le script ne fonctionne pas. Il est de même si une image ne présente psa d’un attribut
srcsetet que la taille de la vignette appelée n’est pas définie ou existante.
Le code présenté ici permet de cliquer sur une photo et d’avoir directement le BBCode à copier coller. Testé en septembre 2020 sous Google Chrome, WordPress 5.3.3 et le thème CleanBlogg 1.6.6 uniquement.
Emplacement pour placer la référence vers le fichier JavaScript
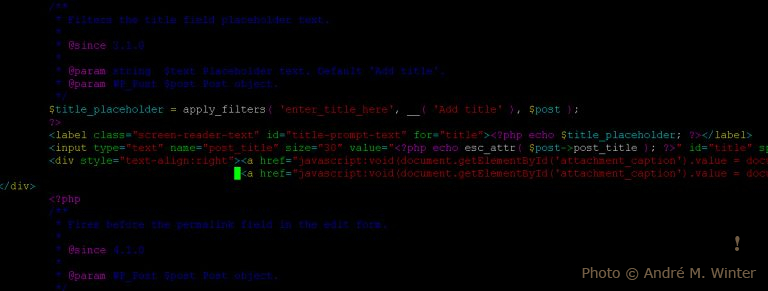
Le fichier est basique, je le place donc en fin de page pour que tout le code soit chargé, les images elles-mêmes peuvent encore manquer au chargement. Cela se passe sous “Apparence > Éditeur de thèmes” et ici dans le fichier footer.php (pied de page) qui existe pour la plupart des thèmes. J’y place à la fin la balise <script> qui doit bien sûr renvoyer à un fichier existant. En noir les parties existantes, en rouge la ligne rajoutée.
...
</div>
<?php wp_footer(); ?>
<script src="https://www.voyage-hors-saison.fr/wp-content/plugins/js/identify_imgs.js"></script>
</body>
</html>
Le fichier JavaScript
Il faut retirer trois éléments du code: l’identifiant pour permettre le saut dans la page, le titre du média et l’adresse de la vignette. On fait ceci pour toutes les photos d’une page. Pour les deux premiers, il faut différencier si on a une image unique ou une galerie.
L’image unique dispose de son identifiant dans la balise <div> qui l’entoure, on cherche donc l’ID avec parentElement. Pour les galeries, l’identifiant se trouve trois niveaux au-dessus.
L’image unique trouve son titre dans la balise <p> au-dessous, on l’accède donc par nextSibling. Les galeries sont arrangées en listes <dl>, il faut donc remonter d’un cran et piocher dans la balise <dt> plus bas. On prend nextElementSibling car on trouve ici des éléments textes (blancs) entre les balises. Plus bas, je retire au titres des informations sur l’auteur.
Pour l’adresse de la vignette, je dissèque la longe balise srcset avec une expression régulière. Je prend l’adresse pour les vignettes larges de 392px parmi les information données entre virgules. Il me faut par exemple reconnaître ceci, mais uniquement prendre la partie avec l’adresse, représentée ici en bleu:
[...], https://www.voyage-hors-saison.fr/wp-content/uploads/2020/08/20200723-122622_oberer_bluntausee-392x221.jpg 392w, [...]
Tout à la fin, je construit un attribut onclick à rajouter à chaque photo quand le query string ?a est présent. Le rendu se fait avec un prompt car le texte y est sélectionné d’office et on peut le copier-coller sans autre manœuvre. Dans le cas présent, je place la vignette dans une in cadre de citation et l’adresse et donc la partie à cliquer s’étend sur la photo et le titre qui est en gras.
if(window.location.search == "?a"){
var imgs = document.getElementsByTagName("img");
for(var i=1; i<imgs.length; i++){
var out = new Array();
if(imgs[i].parentElement.tagName.toLowerCase() == "div"){ // IMAGE NORMALE
out["imgid"] = imgs[i].parentElement.id;
out["imgtit"] = imgs[i].nextSibling.textContent;
} else { // GALERIE
out['imgid'] = imgs[i].parentElement.parentElement.parentElement.id;
out["imgtit"] = imgs[i].parentElement.nextElementSibling.innerText;
}
out["imgid"] = window.location.href.replace(/\?a$/,'#') + out["imgid"];
out["imgtit"] = out["imgtit"].replace(/\. Photo ©.*/,'');
out["imgurl"] = imgs[i].srcset.match(/(\S*) 392w/g);
out["imgurl"] = RegExp.$1;
imgs[i].setAttribute("onclick","prompt('copy','[quote][URL="+out["imgid"]+"][IMG]"+out["imgurl"]+"[/IMG]\\n[B][U]"+out["imgtit"]+"[/U][/B][/URL][/quote]')");
}
}